ページトップボタンを設置するプラグイン WP To Topを実装した!

今まで「ページトップに戻る」といったリンクをページ各所に手打ちしたり、jQueryで画面右下部にリンクを設置していましたが、せっかくのwordpress環境なんでプラグインでやってみました。
どうも!noramasaです!
全くもって不定期すぎるnoramemoブログもそろそろ真剣に仕事関係のメモを残さないといけないと大変焦っております。。。
でも時間と身体はついてこないので、少しずつ小出ししていきます(;´∀`)
全くもって不定期すぎるnoramemoブログもそろそろ真剣に仕事関係のメモを残さないといけないと大変焦っております。。。
でも時間と身体はついてこないので、少しずつ小出ししていきます(;´∀`)
ということで!今回は、ながーいページには必ず欲しい!
ページトップにパパッと移動するリンクボタンを設置できるwordpressのプラグイン「WP To Top」についてのメモメモ♪
●作業手順は…
ファイルをダウンロードして設置する場合は、以下の手順で設定OK。
- 「WP TO TOP」のサイトからファイルをダウンロード。
- ファイルを解凍して wp-content/plugins/ にアップロード。
- wordpress管理画面→プラグインで設定を有効化。
以上で設定自体は完了!プラグインはやっぱりお手軽です!
※wordpressの管理画面から追加する場合はもっと簡単で、プラグイン→新規追加で「WP TO TOP」と検索すれば出てくると思います。
●早速カスタマイズしよう!
初期設定ではなんともシンプルなものになってますので、少し変更してみます。
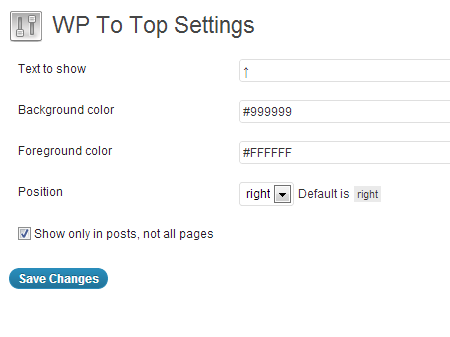
wordpress管理画面→設定→WP TO TOPの画面で、以下の項目を編集できます。
・Text to show … リンクのテキスト ・Background color … 背景色 ・Foreground color … テキスト色 ・Position … リンクの設置位置 ・Show only in posts, not all pages … チェックすると投稿だけ、チェックを外すと全ページに設置
これだけでもそれなりにアレンジできちゃいますね♪
ただデザイナーさんには少し物足りないかも…
●もう少しいろいろカスタマイズできないのか!?
もっと背景画像を使ったり、ボーダーをつけたり、グラデーションを使ったり…できます!プラグインの編集で「WP To Top」のCSSを書き換えればOK。
背景色もCSSで上書きするように記述すればCSS3のグラデーション・角丸なんかも設定可能。アップデート時にリセットされるのかは未確認なのでごめんなさいm(_ _)m
ちなみにnoramemoブログではWebfontの表記部分とあわせてカスタマイズしてみました。こっそりマウスオーバーで拡大アニメーションなんかもやってやりました!
※noramemoの閲覧は最新ブラウザしか推奨いたしませーん!
 noramemo
noramemo


![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)