よくある質問(FAQ)に使える、見出しをクリックすると詳細がにょろっと展開する「Fancy FAQs」の実装デモ

よくある質問やウェブ上の操作マニュアルなんかで、調べたい項目が表示されていてクリックすると詳細が出てくるっていうパターンよく見かけますね。
今月作成のウェブサイトに実装予定なのでメモっておきます!
どうも!今日もマイペース&ハイペースの@noramasaです!
今回は、お仕事の中でよくある質問(FAQ)ページにも動きを付けることが決まりまして、その時のためにもサンプルを用意しておこう…という先走り精神満載なメモですよ( ´ ▽ ` )ノ
今回は、お仕事の中でよくある質問(FAQ)ページにも動きを付けることが決まりまして、その時のためにもサンプルを用意しておこう…という先走り精神満載なメモですよ( ´ ▽ ` )ノ
自己流で作ろうかとも思ったのですが、そんな余裕をかましてる場合か!!ということで簡単なもの探してきました!
とりあえず難しい内容ではないので、jQuery使ってみよう!
という方のお試しレベルとしても使ってもらえるんじゃないでしょうか。では早速メモメモ♪
●実装・設定方法
HTMLへの記述例はこんな感じ。
※全体はDEMOをご確認ください。
※こちらのサイトを参考にしています。
・・・ほにょほにょ・・・
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.demo dt').each(function() { //.demo dtの部分がクリックする対象
var tis = $(this), state = false, answer = tis.next('dd').slideUp(); //ddの部分が展開される部分
tis.click(function() {
state = !state;
answer.slideToggle(state);
tis.toggleClass('active',state);
});
});
});
</script>
<style type="text/css">
.demo {
position:relative;
}
.demo dt {
font-size: 120%;
font-weight: bold;
cursor:pointer;
border-bottom: 1px solid #CCCCCC;
margin-bottom: 10px;
}
.demo dt.active {
color: #d74646;
border-bottom: 1px solid #d74646;
}
.demo dd {
position:relative;
margin: 0 0 15px 15px;
line-hight: 170%;
}
</style>
・・・ほにょほにょ・・・
<div class="demo">
<dl>
<dt>noramasaとは</dt>
<dd>1988年日本の滋賀県生まれ。<br />一時京都府に移るが、…</dd>
<dt>好みの女性</dt>
<dd>GARNET CROWのAZUKI 七さんのように常に落ち着いたオーラを出している大人の女性が…</dd>
</dl>
</div>
・・・ほにょほにょ・・・
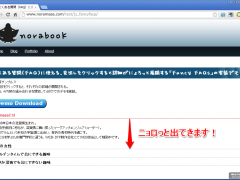
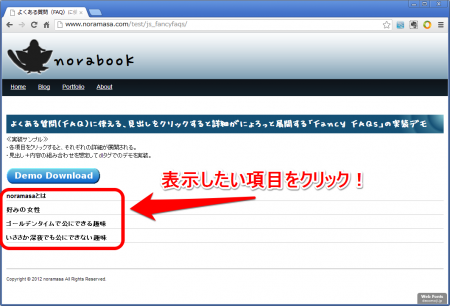
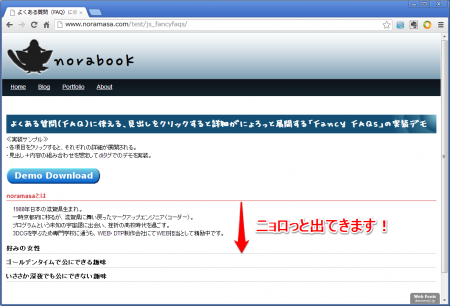
そして完成イメージはこちら!
 noramemo
noramemo


![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)