[:N]名刺なんかにも効果あり!?自分だけのオリジナルAR(拡張現実)を簡単に作成してみました!

先日ニンテンドー3DSでAR技術を使ったゲームを遊ばせてもらいました。AR技術は前々から知っていたのですが、いざ触ってみると楽しくなってきたので簡単なものを作ってみることにしました。最初から作るにはC言語のようなプログラミング知識が必要なので、今回はスマートフォンアプリを使った簡単な方法をご紹介しようと思います!
こんにちは!@noramasaです。
実は私、学生時代にはC言語といったプログラミングや3DCGといったグラフィック系の勉強をしておりました。ですので某カードゲームアニメでよく見た、カードから立体のモンスターが出てきては『滅びのバーストストリーム!』なんて叫ぶのも夢だったりしました。(あの頃は若かったな…)
ということで大人も子どもも楽しめるAR技術について調べてみましたので軽くご紹介させていただきます。
AR(拡張現実)とは
カメラを使って映し出される映像上にさまざまな電子情報を重ね合わせて、現実の映像を「拡張」する技術のことをAR技術といいます。
簡単にいうと、スマートフォンなどのカメラ機能で特定のマーカーを写すと、あたかもそこに物体が出現したかのように見える機能です。
今では名刺にマーカー(QRコード)を印刷して利用している方もいたり、AKB48のようにアイドルのカードゲームにこのAR技術を使っているものもあります。
オリジナルARを簡単作成できるスマートフォン向け無料アプリ「PicSTAR」
今回は一から作るわけではないのでこちらのスマートフォンアプリを使って遊んでみます。
アプリはandroid/iOS共に用意されているので公式サイト等からダウンロードすることができます。
公式サイト:http://picstar.jp/

PicSTAR(スマートフォンアプリ)
実際に遊んでみましょう!
それでは実際にアプリをインストールしてからの手順を簡単にご紹介します!
※今回はスマートフォンでのキャプチャなど不慣れなことが多かったので写真が見づらいかもしれませんX(

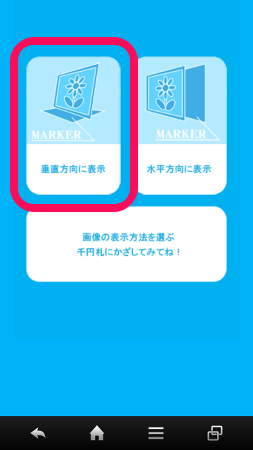
アプリを起動してARを作る画像を選択します
画像の読み込みが終わると表示の仕方を選択します
(だいたいの場合は垂直かも?)
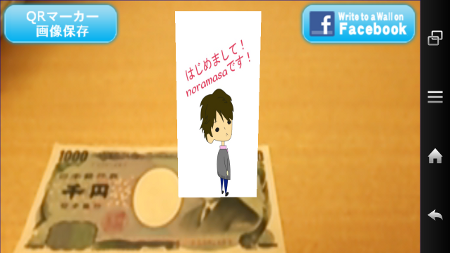
あとはマーカー(千円札でOK)をカメラで写すと表示されます!
でもjpg形式だと背景色が付いちゃいますX(
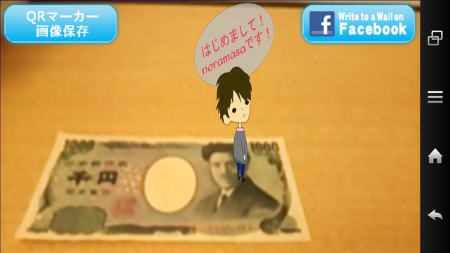
gifかpng形式の画像を使うとキレイな透過表示もできます:D
あくまで一枚ものの画像なので立体感がないのが残念ですね…
以上で完成です!
あとは画面のボタンからFacebookへ投稿してみたり、マーカーの画像を保存して名刺に印刷してみたりと用途は様々だと思いますので一度お試しあれ:D
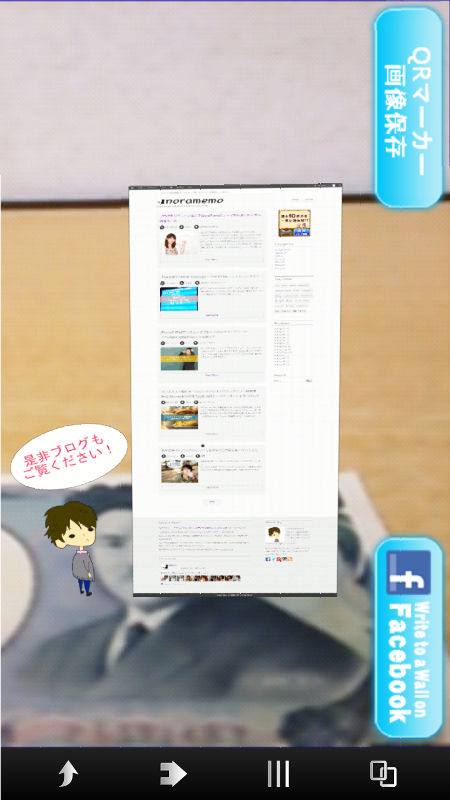
せっかくなのでもう少しかっこよく作ってみました!
さすがにリアルタイムでサイトの情報を読み込んで最新の状態を表示することはできませんが、画像化した個人のサイトやブログを一緒に紹介することもできますね!設定によってはアニメーションgifなんかも出来るかもしれないので楽しさが広がりますよ:)

サイトも一緒にARで見せちゃおう!
noramasaのオリジナルマーカーとQRコードです!
専用アプリの「QRで取り込む」を選択して表示できます!
まとめ
今回は既存の写真をARで表示するというほんとに触りの部分だけをご紹介しました。もう少し大きなことをしたい場合は専門知識などが必要になってくると思いますので、挑戦される方はがんばってほしいと思います!
難をいえば、通常のカメラアプリでもARの読み込みが可能だとよかったです…;D
ただ、無料のアプリでもここまでできるということがわかったので、友達へのメッセージカードにつけてみたり、自分の名刺にマーカー(QRコード)を埋め込んでみたりするとインパクトもあって楽しいかもしれませんね:)
以上、@noramasaでした!
 noramemo
noramemo

