[:N]プラグインを使わずにWordPressのログイン画面をカスタマイズしてみました
![[N]プラグインを使わずにWordPressのログイン画面をカスタマイズしてみました](http://blog.noramasa.com/wp-content/uploads/2013/08/img_20130816_0-240x180.png)
WordPressはカスタマイズできる部分が多くて何からしていいのか、何をしておけばいいのか考えられますね。今回は少し前にWordPressのログイン画面をカスタマイズしましたので、その時の方法などをメモしておこうと思います!
こんにちは!@noramasaです。
WordPressはカスタマイズ性が高いので様々な部分を自分好みに編集することができます。逆にどこまでカスタマイズするのが一般的なのかわからなかったり…特にお金をもらって制作されている場合は管理画面なんかはどこまで編集されているのか…最近気になることがポツポツでてきております。
そんななか、Twitterで仲良くしていただいているたつさん(@tatsu_r)のブログでこんな記事が!
> WORDPRESSプラグイン(BM CUSTOM LOGIN)でログイン画面をカスタマイズ
初期状態で放置していたのを晒されてしまいました…ということでログイン画面をカスタマイズしてみましたのでその時の方法なんかを備忘のためにメモメモ:)
カスタマイズ手順
プラグインで簡単にカスタマイズできるそうなんですが、今回はテーマごとに差分のCSSを作成し読み込ませるという方法を試してみました。
参考にさせていただいたサイトでも挙げられていますが、今回のカスタマイズ方法を選んだのには理由があります。
たとえば「プラグインの乱用を避ける」「WordPressのバージョンアップ等でカスタマイズがリセットされないように」などです。あとは自分が理解できているコードでカスタマイズできる方が、なんとなくいいかなと感じました。
参考:WordPress ログイン画面をカスタマイズする|hijiriworld Web
ログイン画面に独自CSSを適応
functions.php に以下のコードを記述して、ログイン画面にCSSファイルを追加で読み込ませます。今回は例として login.css としておきます。
/* ログイン画面に独自CSSを適応
******************************/
function login_css() {
echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo("template_directory").'/login.css">';
}
add_action('login_head', 'login_css');
上記のコードを追加することでテーマのディレクトリにある login.css を読み込ませることができます。
独自CSSファイルでスタイルを上書き
login.css を読み込めていることを確認したら、あとは実際に login.css を設置・編集していきます。実際にこのブログのログイン画面で記述しているのはこんな感じです。
body.login{
background-image: url('../img/bg_math.png');
background-repeat: repeat;
background-position: left top;
padding-top: 50px;
}
div#login{
margin-bottom: 0px;
padding: 20px;
background-color: #FFFFFF; /* e6e6e6 */
background-color: rgba(230, 230, 230, 0.5);
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
clear: both;
overflow: hidden;
}
.login h1{
margin-left: 50px;
}
.login h1 a{
background-image: url('../img/login_logo.png');
background-repeat: no-repeat;
background-position: center center;
background-size: 230px 195px;
width: 230px;
height: 195px;
}
.login #nav{
display: none;
}
.login #backtoblog{
text-align: center;
}
だいたいどんなことをしているかというと…背景画像を設定、画面中央のログインブロックは背景色を変更して半透明に設定、ロゴマークを変更、テキストリンクを消す…といった内容です。
既存のスタイルであったり、HTMLソースであったりを把握するところが少し面倒ですが(ブラウザのデベロッパーツールを使うと楽かもしれません。)、ひとつオリジナルを用意すればぜんぜん使っていけそうです!

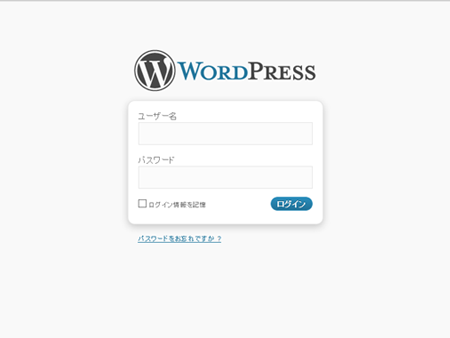
カスタマイズ前のログイン画面…えっ。
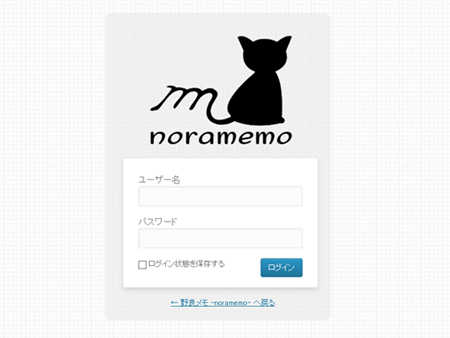
カスタマイズ後のログイン画面!愛着がわくにゃん!
そういえばカスタマイズを終えた後に、ほかにはどんなログイン画面のデザインがあるのか見てみたらいろいろありました!ご参考までに…。
参考:87 Fantastic Login Forms for your Inspiration
まとめ
一般ユーザはあまり目にしないところ…ですが、こういった細部までキッチリ作成されているとクライアントさんにも喜んでもらえそうですね。私も制作時にはこういうちょっとしたところも気を配れるようになりたいと思います:)
以上、@noramasaでした!
 noramemo
noramemo
![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)