サイトに埋め込んだLike Box(Facebook)のウォールが表示されない時の対処法

久しぶりにFacebookのウォールをサイトに表示する機会がありました。
その時にウォールが表示されずに困ってしまったので、サイトに上手く表示ができない時に考えられる原因・対処法をまとめました。
noramasaのあれこれ実装サイトにも設置している「Twitterウィジェット」。設置手順も簡単ですよね。
今回はTwitterではなく、FacebookのウォールをWEBサイトに表示する作業がありました!
以前にも設置したことはあり、特に躓くこともなく完了していたのですが、
ウォールの投稿部分だけが表示されないという現象が発生してしまったのでその時の事をメモしておこうと思います。
※大半の人は既にご存知の内容だと思うので今更感があると思います。
Like Box(Facebook)の設置方法
まずはLike Boxをサイト上に設置しないとですね!
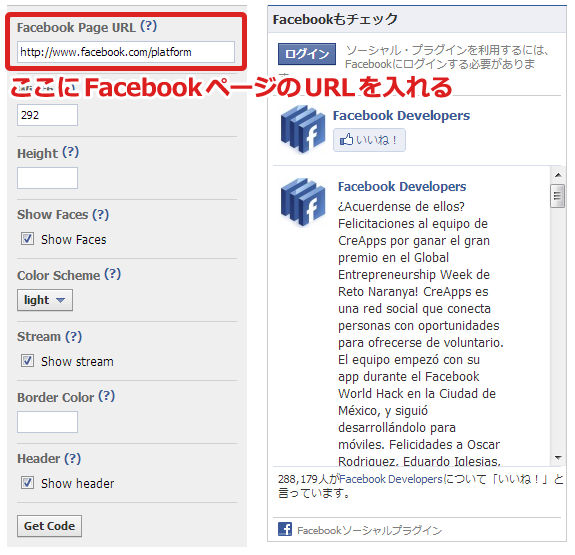
Facebook Developersにアクセスして以下の項目を入力します。
・Facebook Page URL … FacebookページのURL ・Width … Like Boxの横幅 ・Height … Like Boxの縦幅 ・Show Faces … 「いいね」を押したユーザのプロフィール写真を表示/非表示 ・Color Scheme … Like Boxのテーマカラー(light / dark) ・Stream … ウォール部分の表示/非表示 ・Border Color … Like Boxのボーダー色(デフォルトはグレー) ・Header … Like Box内の「Facebookもチェック」部分を表示/非表示
とりあえずLike Boxを設置するだけなら下記のようにURLを入れるだけです!

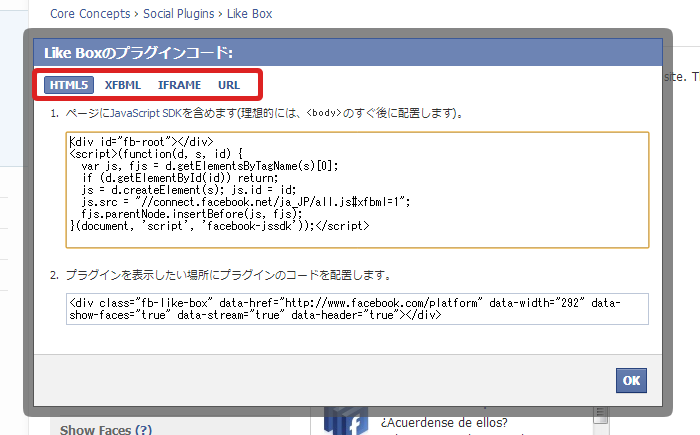
最後に「GET CODE」ボタンをクリックして各々のサイトに必要なソースをコピーし、適したファイルにペーストで完了です。
※最近知りましたがhtml5用のソースもあるんですね。

ウォールが正常に表示されない時に考えられる原因 追記(2013.04/12)
↑の各項目を入力し、WEBサイトに埋め込んだLike Boxでウォールが表示されない場合は、以下の原因が考えられます。
- 個人アカウントとFacebookページアカウントを持っていて、Facebookページアカウントでログインしている。
個人アカウントでログイン、またはログアウト状態だと表示される可能性あり。 - 約1ヵ月間投稿がなかった時。何か新しい投稿をして表示されるか確認するといいかも!
- スポットと統合された「Like Box」になっている。
以下のように「&force_wall=true」を追記することでウォール情報を表示に切り替えることができます。
【iframe】版・・・<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fplatform&force_wall=true・・・></iframe><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fplatform&force_wall=true・・・></iframe>※iframe版の出力コードに問題あるようで、“http:”が抜けているそうです。
ハダリー様より教えていただきました!ありがとうございました:)
参考:facebookページのlikeboxで、ウォールだけが表示されなくなった
参考:スポット統合後、FacebookページのLikeBoxにウォールが表示されない!
まとめ
私の場合は、単純に1ヶ月以上更新されていなかったアカウントでした。
設定した状態のものをお客様に確認していただいた段階では表示されていたのに、いざアップロードしようとしたら消えていて泣けてきました。
とりあえず原因がわかって良かったです。
(その更新頻度のものを載せるのか…と思ったり思わなかったり…)
以上、@noramasaでした!
追記(2013.02/27)
HTML5用のソースコードについての追記です。
noramasa自身、HTML5用のソースコードは使用したことがありませんでしたが、ぼんじん様よりコメントがありましたので一応サンプルだけでも掲載しておこうと思います。
iframe版が一ヵ所だけの記述でいいため、勘違いしやすいかもしれませんね。
// ▼body直下などに記載
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
// ▼出力したい部分に記載
<div class="fb-like-box" data-href="http://www.facebook.com/platform" data-width="292" data-show-faces="true" data-stream="true" data-header="true"></div>
追記(2013.04/12)
iframe用のソースコードについての追記です。
ハダリー様からいただいた情報を確認したところ、Facebook Developersでiframe用のコードを出力した際の記述に誤りがあるのを確認しました。
以下のように“http:”が抜けているようですのでご注意くださいませ!
誤:<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fplatform・・・></iframe> 正:<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fplatform・・・></iframe>
 noramemo
noramemo
![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)