レスポンシブデザイン対応でエフェクトも豊富なイメージスライダー「camera.js」の実装メモ

前々からサイトのメインビジュアルをどうしようか迷っていたところ、レスポンシブデザイン対応の面白そうなスクリプトがあったので少し調べてみました。
ウェブサイトのトップページに使うビジュアルって結構重要ですよね。
ビジュアル自体もそうですし、それの見せ方も静止画であったり動きのあるものだったり…。
動きのあるものでも、ゆったりとしたフェードなのか、スピード感溢れるスライドなのか…そのサイトに適したものを見つけたいです!
今回は以前から気になっていて、自分のサイトに使う予定の「camera.js」についてご紹介♪
「camera.js」とは…
最近話題のレスポンシブデザインにも対応しており、PC・スマートフォン両サイトに使えるイメージスライドショーのスクリプトです。
画像のみならず、動画にも対応しているのでオープニングムービーを流した後に写真のスライド…といったこともできます!
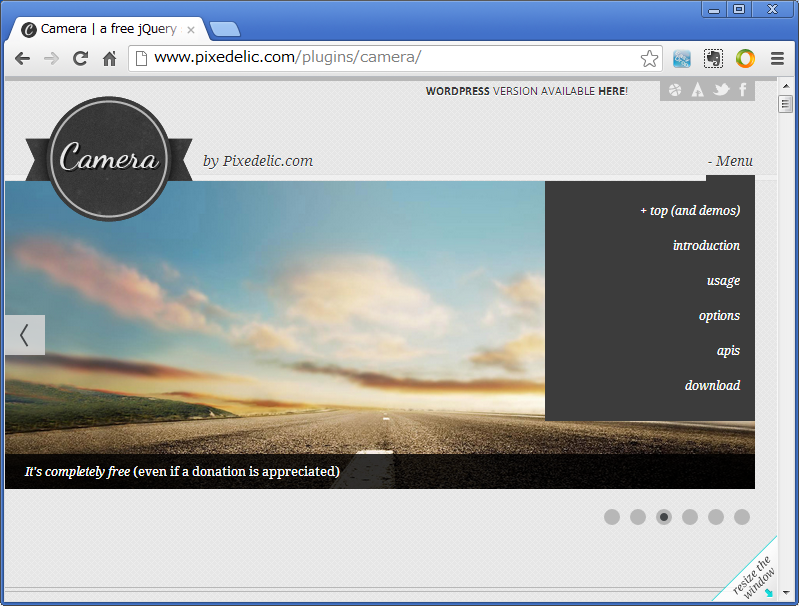
オプションでは、ロードエフェクトの追加やサムネイル表示の追加も可能になっているので、バリエーション豊かなカスタマイズ性も魅力に感じました♪
コーディングが苦手だけど…という方も、WordPress版プラグインがあるみたいなので使うことができそうですね。
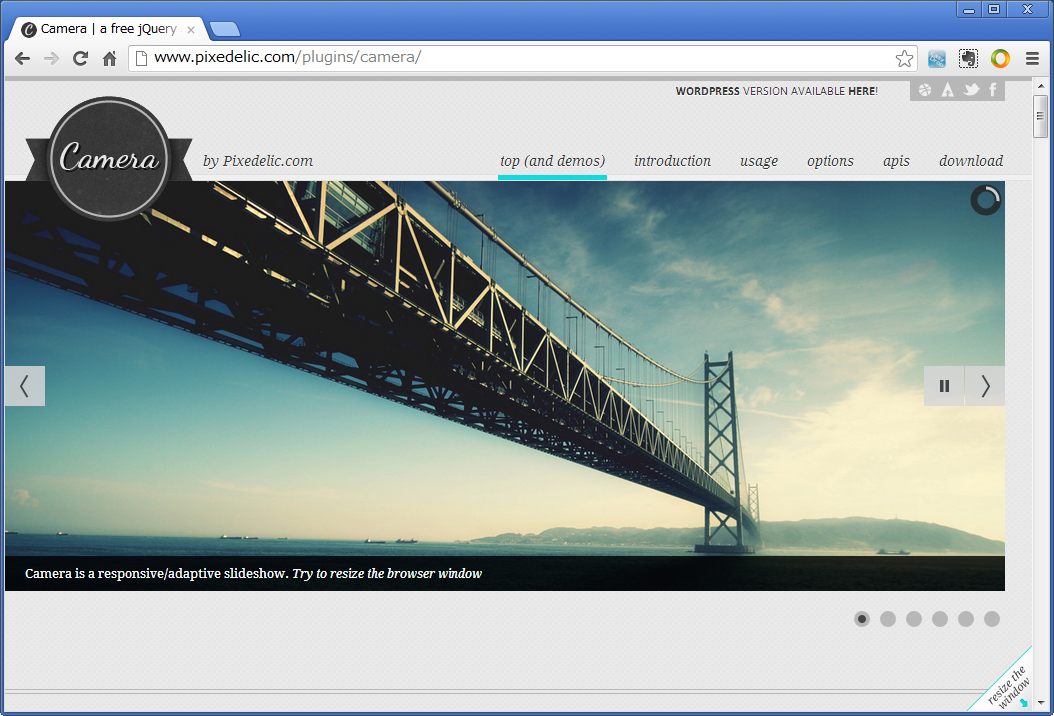
ちなみに配布元のサイトもレスポンシブデザインになってました!
実装・設定方法
Pixedelic.comからデータをダウンロードします。
HTMLへの記述例はこんな感じ。
※全体はDEMOをご確認ください。
・・・ほにょほにょ・・・
<link rel="stylesheet" href="camera.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" src="jquery.mobile.customized.min.js"></script>
<script type="text/javascript" src="jquery.easing.1.3.js"></script>
<script type="text/javascript" src="camera.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
jQuery("#camera_wrap").camera(); // 初期設定パターン
});
</script>
・・・ほにょほにょ・・・
<div class="demo">
<div class="camera_wrap camera_azure_skin" id="camera_wrap">
<div data-thumb="./img/thu_01.png" data-src="./img/01.png">
<div class="camera_caption fadeFromBottom">
1枚目です。ここにキャプションを入れれるよ!
</div>
</div>
<div data-thumb="./img/thu_02.png" data-src="./img/02.png">
<div class="camera_caption fadeFromBottom">
2枚目です。ここにキャプションを入れれるよ!
</div>
</div>
</div>
</div>
・・・ほにょほにょ・・・
カスタマイズ・オプションなど
今回はカスタマイズできる箇所が豊富ですが、代表的なよく使うであろうものをメモっておきます。
html部分でもリンクを設定(data-link=”"部分)したり、表示切替のエフェクトを指定(data-fx=”"部分)したりできるのでこちらも少しだけ覚え書き♪
・・・ほにょほにょ・・・
jQuery("#camera_wrap_2").camera({
time: 3000, // 表示時間
transPeriod: 1500, // 表示切替エフェクトの時間
height: "400px", // 高さ
portrait: false, // 画像の引き伸ばしの有無(false/true)
loader: "bar", // ロードエフェクトの種類(pie/bar/normal)
barPosition: "bottom", // ロードバーの位置(ロードエフェクトがbar時のみ)
pieDiameter: 30, // ロードバーのサイズ(ロードエフェクトがpie時のみ)
piePosition: "lefttop", // ロードバーの位置(ロードエフェクトがpie時のみ)
loaderColor: "#333333", // ローダーの色
loaderBgColor: "#CCCCCC", // ローダーの背景色
loaderOpacity: .5, // ローダーの透明度
pagination: false, // NEXT・PREVボタンの有無(false/true)
playPause: false, // 再生・停止ボタンの有無(false/true)
pauseOnClick: false, // 画像クリックで停止しない・する(false/true)
thumbnails: true // サムネイルブロックの有無(true/false)
});
・・・ほにょほにょ・・・
<div class="camera_wrap camera_red_skin" id="camera_wrap_2">
<div data-thumb="./img/thu_01.png" data-src="./img/01.png" data-link="http://www.yahoo.co.jp/" data-target="_blank">
<div class="camera_caption fadeFromBottom">
1枚目です。Yahooにリンク。ここにキャプションを入れれるよ!
</div>
</div>
<div data-thumb="./img/thu_02.png" data-src="./img/02.png" data-fx="simpleFade">
<div class="camera_caption fadeFromBottom">
2枚目です。この画像への切替エフェクト"simpleFade"に固定。ここにキャプションを入れれるよ!
</div>
</div>
</div>
・・・ほにょほにょ・・・
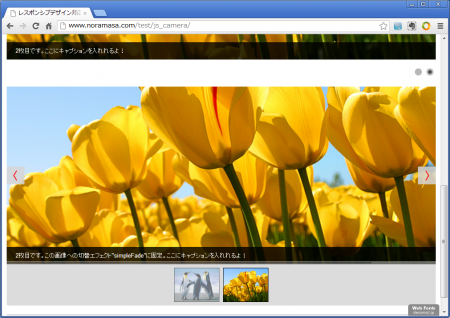
そして完成イメージはこちら!
まとめ
正直、norabookに使う前にまとめてしまったので、若干複雑な心境でメモってましたwww
でも当初から感じていたとおり、細かく設定ができるのでカスタマイズしているだけでも面白かったです。
あとは現在のまま使うと、divの乱用が目立つので少し改善できるようにしたいと思っています。
私的には大変満足なスクリプトだったので早く使ってみたい気持ちがムンムンしてます(`・ω・´)!
なかなかブログのテーマ再作成も進んでいないので、なんとか年内~年明けくらいにはやってしまいたい…
と思いつつ、既に今年の予定は盛り沢山なnoramasaでした!
>>>デモ版はこちらからご確認ください。
 noramemo
noramemo



![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)