画像も動画も使える角丸LightBox「prettyPhoto.js」の実装メモ

姉妹サイトにあたる「norabook」で実装しているちょっと可愛らしいLightBox系jQueryです。
角丸なのでおしゃれ感も出しつつやることやってくれちゃう素敵なやつですね!
どうも!深夜にブログ記事を書いて寝不足一直線のnoramasaです!
今日は個人的に好みの画像拡大系スクリプトの実装メモです!
画像拡大といえばよく「LightBox」が挙げられると思います、正直私も乱用しておりましたw
便利なんですが、どこかシステムチックな印象が気になっていたところ…角丸でシャレオツなLightBoxがあるというじゃありませんか!
こりゃ使うっきゃないということでやってみたのが2年くらい前でしょうか?
バージョンも新しくなり、忘れないうちにまとめておこうと思ったのでメモメモ♪
今日は個人的に好みの画像拡大系スクリプトの実装メモです!
画像拡大といえばよく「LightBox」が挙げられると思います、正直私も乱用しておりましたw
便利なんですが、どこかシステムチックな印象が気になっていたところ…角丸でシャレオツなLightBoxがあるというじゃありませんか!
こりゃ使うっきゃないということでやってみたのが2年くらい前でしょうか?
バージョンも新しくなり、忘れないうちにまとめておこうと思ったのでメモメモ♪
実装・設定方法
prettyPhotoの公式サイトからデータをダウンロードします。
HTMLへの記述例はこんな感じ。
※全体はDEMOをご確認ください。
・・・ほにょほにょ・・・
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<link rel="stylesheet" href="prettyPhoto.css" type="text/css">
<script type="text/javascript" src="jquery.prettyPhoto.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$(".gallery a[rel^='prettyPhoto']").prettyPhoto({
animation_speed:'fast',
theme:'facebook',
slideshow:6000,
autoplay_slideshow: true
});
});
</script>
・・・ほにょほにょ・・・
<div class="gallery">
▼画像のみ
<ul>
<li>
<a href="./img/01.png" rel="prettyPhoto[gallery]" title="タイトルを入れます" >
<img src="./img/01.png" width="100" height="100" alt="" border="0">
</a>
</li>
・・・ほにょほにょ・・・
</ul>
<br style="clear:both;">
</div>
・・・ほにょほにょ・・・
カスタマイズ・オプションなど
主なカスタマイズとしては下記のとおり…
全部は覚えられないのでこんな感じで代表的なものだけでも覚えておくといいかもですね!
animation_speed: 'fast', //表示アニメのスピード fast/slow/normal theme:'facebook', //拡大時のエフェクト Dark rounded/Dark square/Light rounded etc... slideshow:6000, //画像が切り替わるまでの時間 1000 = 1秒 autoplay_slideshow: true //自動で次画像へ切替
注意点とか…
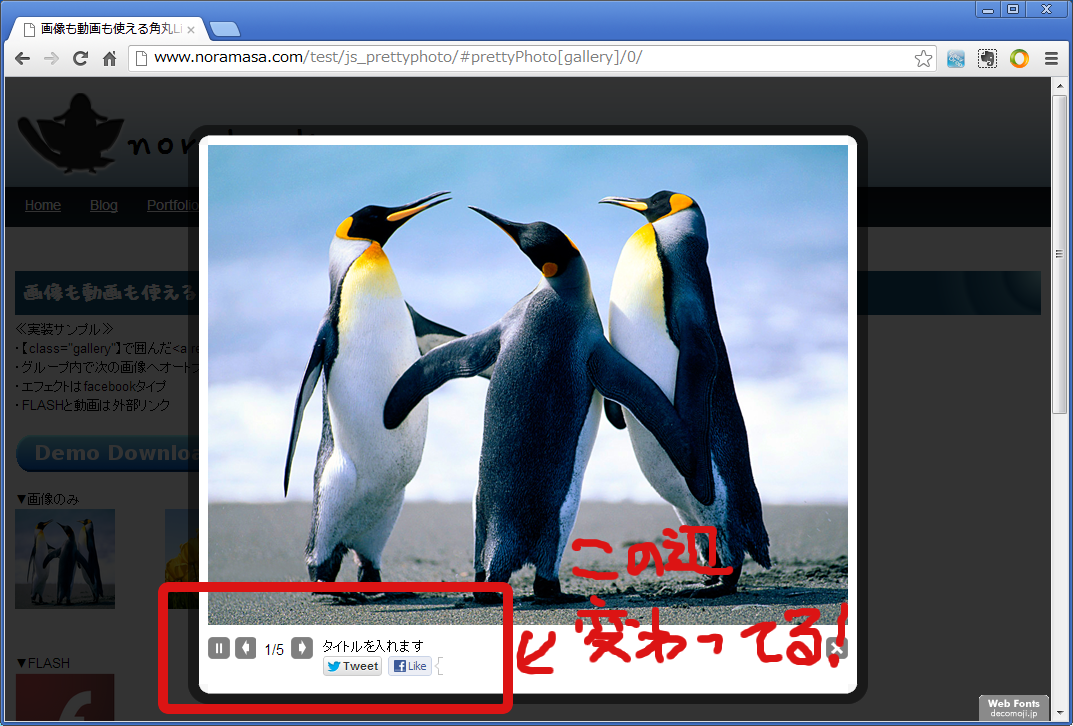
「norabook」で使用しているバージョンと、最新のバージョンでは大きく変わっておりますのでご注意ください。
主に、オートプレイ機能やSNS系の各ボタン類がデフォルトで設置されているようです。
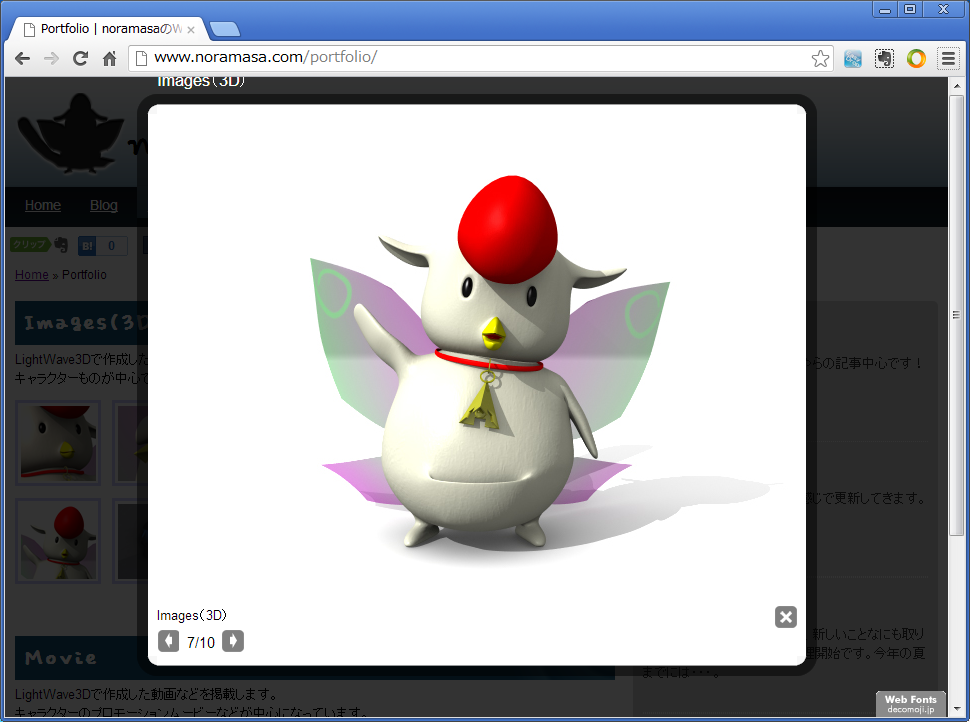
逆に、古いバージョンのほうが画面的にシンプルで好きなんだけどな…と思う今日この頃。
まとめ
スマートフォンでも多少動きが硬くなるものの、しっかり動作してました!
中にはこれで問い合わせフォーム用に入力画面が表示されるようカスタマイズした方もいらっしゃるようです。
使っている感想としては、
堅いイメージを売りにしているコーポレートサイトなんかでは使いにくい傾向が強そうです。代わりに個性的な印象を付けたいポートフォリオサイト、女性ターゲットのかわいい系ショッピングサイトなんかでは役立ちそうな気がしました。
>>>デモ版はこちらからご確認ください。
 noramemo
noramemo


![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)