Instagramの写真でアルバムサイトを作れる「Stagramaker」を使ってみた!

「Instagram」の写真を一覧でページが欲しいと思ったところ、とても便利なサービスがあるみたいなので早速試してみました。
とはいえ、スマートフォンで写真を撮ったり、デジカメで撮影したり…ほんとに写真を撮る機会が多くなりました。
WEBに詳しい人でなくても、TwitterやFacebookといったSNSに写真をアップロードすることも少なくないですね。
そんな中、私は写真を「Instagram」にまとめるようにしました。TwitterやFacebookにも共有することができるので助かってます。
今回は、その「Instagram」の写真をアルバム風にまとめたサイトを簡単に作れるサービス「Stagramaker」を使ってみたのでメモメモ♪
●「Stagramaker」とは…
Twitterでもこっそりフォローさせてもらってる@kasumiiさんと@stakuさんが運営されているサービスです。
お二人でdesignbits(デザインビッツ)として活動されてます!いいですね~大変憧れます!
サービスの概要としては、Instagramの写真を使った専用のサイトを作成できるサービスで、
タグ・ユーザでフィルタした写真をまとめちゃえるのです!
サイトにあるとおり、ものの数分で作成できるので「とりあえずお試しで…」という方も抵抗なくできるのではないかと♪
●登録手順・方法とか…
手順なんて大げさなものはなくて、ほんとに3分くらいでできちゃいます。まるでカップラーメン!!!
ちなみにカップラーメンは大好きです。
- 「Stagramaker」にアクセス。
- Instagramのアカウントでログイン。
- 「スタグラムを作成する」ボタンをクリック。
- デザインやURL、サイトタイトルなどの各項目を入力・選択。
- サイト完成。
あっさり書いちゃいましたがこれぐらいしかしてないです。
入力・選択の必須項目も少なくて、ややこしい設定はなし!
ということで完成するとこんな感じになりました!ジャンル不特定ですが、よければフォローしてくださいです(`・ω・´)キリッ!
●ブログにも何枚か載せれないかな…
ブログからリンクだけっていうのも寂しいので、少し紹介できるくらいのブロックが欲しいですね。
WordpressにはInstagram用のプラグイン「Instapress」があったのでこちらを試してみました。
ファイルをダウンロードして設置する場合は、以下の手順で設定OK。
- 「Instapress」のサイトからファイルをダウンロード。
- ファイルを解凍して wp-content/plugins/ にアップロード。
- wordpress管理画面→プラグインで設定を有効化。
- wordpress管理画面→設定→Instapressでアカウント情報を入力。
- wordpress管理画面→外観→ウィジェットでInstapressを設置・設定。
- 完了
プラグインのインストールだけじゃないのでご注意を!
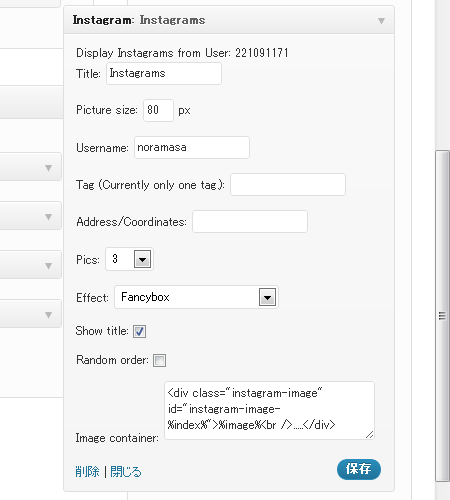
ウィジェットの細かい設定項目は下記のようになってます。
・Title … 表示されるタイトル・見出し ・Picture size … 写真の表示サイズ ・Username … Instagramのユーザ名 ・Tag (Currently only one tag.) … 写真のタグ指定? ・Address/Coordinates … いや、わかんね! ・Pics … 写真の表示枚数 ・Effect … 拡大写真を表示するときのエフェクト ・Show title … チェックを入れるとマウスオーバーでタイトルを表示(文字化けする?) ・Random order … チェックを入れると写真をランダムで表示 ・Image container … このコードが表示枚数分繰り返される(直接スタイル書き込み可)
●ブログにも掲載完了!
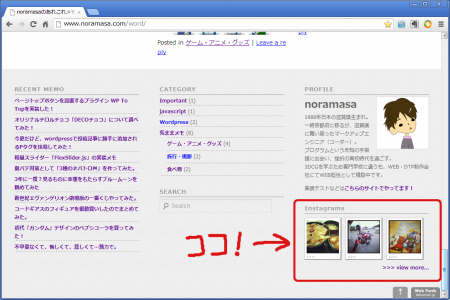
CSSを少し調整してフッター部分に盛り込んでみました。
背景画像を使わずに写真っぽく見せたかったんですが…なかなかwでも十分満足です♪
少しずつブログっぽくなってきましたかねwwwこれからもせっせと気ままにメモ週間を続けれるといいんだけど♪
いや、まずはテーマの作り直しが先かな。
 noramemo
noramemo