[:N]スマホ・タブレットにも適した表示を!Webサイトを簡単にレスポンシブWebデザインにしよう!

noramemoブログはリニューアルした際に(一応)レスポンシブWebデザインになりまして、PCやスマートフォンなどの各端末に適した表示を実現しています。
ただ、仕事でもレスポンシブWebデザインのサイトを作ることが少ないのでまたすぐに忘れてしまいそう・・・と容易に想像ができるので要点だけまとめておこうと思います。次回レスポンシブWebデザイン作成の際にスムーズに進められると嬉しいです!
こんにちは!@noramasaです。
先日ブログのリニューアルを済ませたnoramemoですが、デザインの変更とともにスマートフォンやタブレット端末の対応も考慮したリニューアルとなりました。
というのも、このブログもスマートフォンでご覧いただける割合が増えてきており、リニューアル前は『せっかく見てもらえてるのにちゃんと対応できてないのが申し訳ないな…』という思いが強かったからです。
ただ、スマートフォン用のデザインを作成・コーディングして、ユーザーエージェントなどで割り振るというのも中々の手間であることがわかっていたので、今回はひとつのファイルでPCもそれ以外も対応してしまおうっていうレスポンシブWebデザインに挑戦してみた次第です!
というわけで実際にレスポンシブWebデザインにするうえで要点だけを簡単にまとめておきます。
レスポンシブWebデザインとは
ブラウザ(デバイス)の横幅サイズをwebサイト表示の判断基準にし、ページのレイアウトデザインを柔軟に調整する方法です。
本来、PC用レイアウトのHTMLとスマートフォン・タブレット用レイアウトのHTMLなど複数のHTMLを作成する必要があるのですが、ブラウザの横幅サイズに応じてページのレイアウトデザインを調整できるため、ひとつのHTMLで補うことができるということですね。
レスポンシブWebデザインのポイントはCSS3のMediaQueries
今回noramemoでもしているのは、CSS3のMediaQueries(メディアクエリー)という仕組みを使ってブラウザのサイズに応じて適応するCSSを変更しているだけです。jQueryやHTML5を使う必要は一切ないのでCSSに集中してください。
やり方はいたって簡単、CSSファイルに数行記述するだけです!
下記の記述例を参考にしてくださいね。
MediaQueries(メディアクエリー)の記述例
今回は以下のようにブラウザサイズを想定して作ってみます。各数値は必要に応じて書き換えてください。
・スマートフォン:480px以下
・タブレット:481px ~ 780px
・PC:781px以上
/* スマートフォン(480px以下)
****************************************/
@media all and (min-width: 0px) and (max-width: 480px){
/* ここにスマートフォン用のレイアウトを記述 */
}
/* タブレット(481px - 780px)
****************************************/
@media all and (min-width: 481px) and (max-width: 780px) {
/* ここにタブレット用のレイアウトを記述 */
}
/* PC(781px以上)
****************************************/
@media all and (min-width: 781px) {
/* ここにPC用のレイアウトを記述 */
}
実際に作ってみました!
今回のサンプルでは下記のような変化をつけてみました。
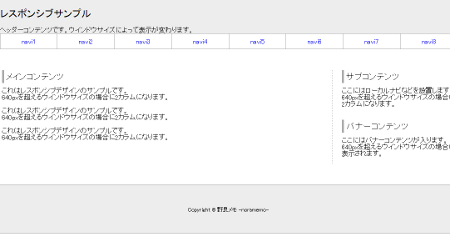
<ブラウザサイズが大きい場合>
・ナビを一列表示
・メインとサイドの2カラム
・サイドにバナースペースを表示
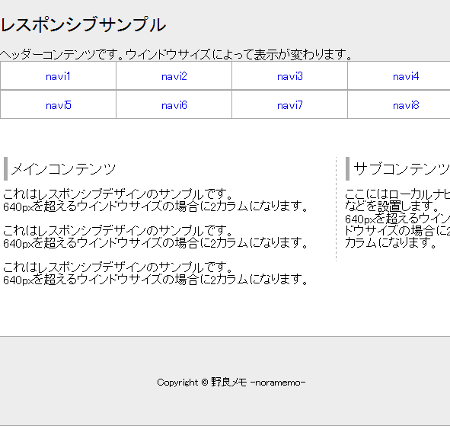
<ブラウザサイズが小さい場合>
・ナビが複数行表示
・メインとサイドが縦並びの1カラム
・サイドのバナースペースを非表示

ブラウザサイズが大きい場合
ブラウザサイズが小さい場合
サンプルデモ
サンプルコード(HTML)について
サンプルのHTMLコードです。別段かわったことをしていない普通のHTMLですね。
ただひとつ、下記のようにviewportの設定をしておかないといけないのでご注意ください。
<meta name=”viewport” content=”width=device-width, initial=1.0″>
※ちなみに今回のサンプルからCSSのリセットを外部ファイルにしてます。
<!DOCTYPE html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial=1.0"> <title>レスポンシブサンプル|野良メモ-noramemo-</title> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.10.3/build/cssreset/cssreset-min.css"> <link rel="stylesheet" href="style.css"></link> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> </head> <body> <div id="header"> <h1>レスポンシブサンプル</h1> <p>ヘッダーコンテンツです。ウインドウサイズによって表示が変わります。</p> <ul> <li><a href="#">navi1</a></li> <li><a href="#">navi2</a></li> <li><a href="#">navi3</a></li> <li><a href="#">navi4</a></li> <li><a href="#">navi5</a></li> <li><a href="#">navi6</a></li> <li><a href="#">navi7</a></li> <li><a href="#">navi8</a></li> </ul> </div><!-- end #header --> <div id="contents"> <div id="main"> <h2>メインコンテンツ</h2> <p>これはレスポンシブデザインのサンプルです。<br>780pxを超えるウインドウサイズの場合に2カラムになります。</p> <p>これはレスポンシブデザインのサンプルです。<br>780pxを超えるウインドウサイズの場合に2カラムになります。</p> <p>これはレスポンシブデザインのサンプルです。<br>780pxを超えるウインドウサイズの場合に2カラムになります。</p> </div><!-- end #main --> <div id="sidebar"> <h2>サブコンテンツ</h2> <p>ここにはローカルナビなどを設置します。<br>780pxを超えるウインドウサイズの場合に2カラムになります。</p> <div id="bnrarea"> <h2>バナーコンテンツ</h2> <p>ここにはバナーコンテンツが入ります。<br>780pxを超えるウインドウサイズの場合に表示されます。</p> </div> </div><!-- end #sidebar --> </div><!-- end #contents --> <div id="footer"> <small>Copyright © 野良メモ -noramemo-</small> </div><!-- end #footer --> </body> </html>
サンプルコード(CSS)について
CSSについてはポイントのMediaQueries(メディアクエリー)の部分にだけ注意をはらえば特につまずくところはなさそうですかね。
普段通りにCSSを記述して、最終で各デバイス毎の差分を記述といった流れで問題ないと思います:)
@charset "utf-8";
/* レイアウト(ここは任意のスタイルを記述)
******************************/
body{
width: 100%;
margin: 0 auto;
}
#header {
margin-bottom: 50px;
background: #EDEDED;
}
#header h1{
font-size: 150%;
padding: 20px 0;
}
#header ul {
list-style: none;
overflow: hidden;
}
#header ul li {
float: left;
width: 12.5%;
}
#header ul li a{
text-align: center;
text-decoration: none;
padding: 10px 0;
border: 1px solid #aaa;
background: #FFF;
display: block;
width: 100%;
}
#contents {
padding: 0 5px;
margin-bottom: 50px;
}
#contents h2{
font-size: 130%;
border-left: 5px solid #aaa;
padding: 5px;
margin-bottom: 10px;
}
#contents p{
margin-bottom: 1em;
}
#bnrarea{
display: none;
}
#footer {
border-top: 1px solid #aaa;
border-bottom: 1px solid #aaa;
text-align: center;
padding: 50px 0;
background: #EDEDED;
}
/* スマートフォン(480px以下)
****************************************/
@media all and (min-width: 0px) and (max-width: 480px){
#header ul li {
width: 50%;
}
#main {
margin-bottom: 30px;
}
#sidebar {
margin-bottom: 30px;
}
}
/* タブレット(481px - 780px)
****************************************/
@media all and (min-width: 481px) and (max-width: 780px) {
#header ul li {
width: 25%;
}
#contents {
overflow: hidden;
}
#main {
width: 70%;
float: left;
}
#sidebar {
border-left: 1px dashed #aaa;
padding-left: 2%;
width: 25%;
float: right;
}
}
/* PC(781px以上)
****************************************/
@media all and (min-width: 781px) {
#contents {
overflow: hidden;
}
#main {
width: 70%;
float: left;
}
#sidebar {
border-left: 1px dashed #aaa;
padding-left: 2%;
width: 25%;
float: right;
}
#bnrarea{
display: block;
margin-top: 30px;
}
}
まとめ
今回紹介したレスポンシブWebデザインですが個人的にやりやすく感じました。なによりコーディングしていて楽しかったです!
やはり各デバイス用に作ったファイルをひとつひとつ用意していては制作にかかる時間も多くなりますし、HTML側に修正が入った場合にひとつのHTMLファイルを修正することで解決できるので管理のしやすさなんかもメリットだと思います。
逆に、操作を失敗してひとつのファイルを削除なんかしてしまうと、PCもタブレットもスマートフォンも一気に見れなくなるので「ひとつのファイルで全てを管理している」という緊張感は必要なのかもしれませんねX(
以上、@noramasaでした!
 noramemo
noramemo

![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)