意外と役立つ!ExcelファイルをDreamweaverで読み込みHTML(table)化する方法

仕事をしているとExcelファイルの原稿を受け取ることも多々あります。特にそれを表形式でウェブサイトに掲載するなんてことも…。
そこでDreamweaverを使って大量のデータでも簡単に表形式で読み込める方法をメモしときます。
どうも、noramasaです!
私が働いている会社では「原稿厳守」の作業がいくつかあります。
特にそれがながーい表形式で「ウェブサイトにそのまま掲載して」なんてこともしばしば。そんな時にコピー&ペーストで一つずつもってきてたら手間がかかりますよね。私の場合はその手間も面倒ですが、コピー&ペーストのミスも避けたいのでExcelをそのまま読み込むようにしています。
私が働いている会社では「原稿厳守」の作業がいくつかあります。
特にそれがながーい表形式で「ウェブサイトにそのまま掲載して」なんてこともしばしば。そんな時にコピー&ペーストで一つずつもってきてたら手間がかかりますよね。私の場合はその手間も面倒ですが、コピー&ペーストのミスも避けたいのでExcelをそのまま読み込むようにしています。
Dreamweaverを使って簡単にできるので、自分の覚え書きも兼ねて簡単にご紹介!
用意するもの
- ・Adobe Dreamweaver
Dreamweaverのバージョンが古いと対応しているかわからないのでご注意ください。CS3・CS4は実際に使っていたので対応確認済みです。また、GoLive等では対応してなさそうですが最新のホームページビルダーなんかは対応してるかもです。 - ・Excelファイル
特に指定のものはありませんが、効果を実感するためには量が多いものの方がいいです!
手順メモ

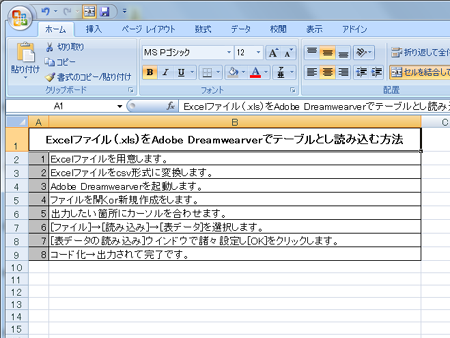
1)Excelファイルを用意します。今回のサンプルはこんな感じ。
その後Excelファイルをcsv形式に変換します。他にもtab区切りのtxt形式などでも可能です。
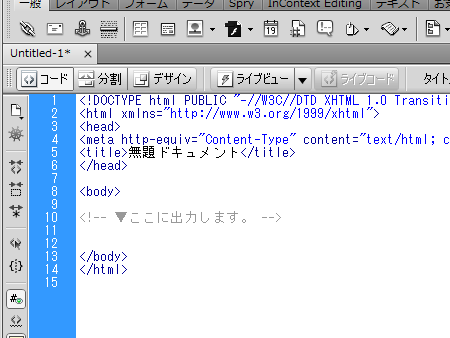
2)Adobe Dreamwearverを起動します。今回使っているのはCS4です。
既存のファイルor新規作成でhtmlを開きます。
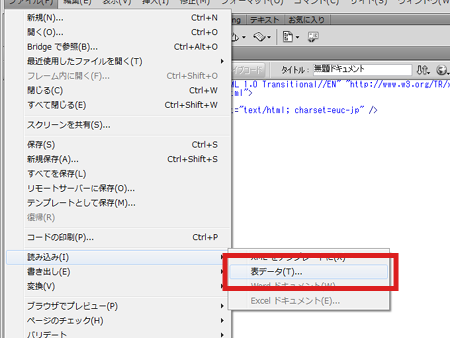
3)出力したい箇所にカーソルを合わせ、[ファイル]→[読み込み]→[表データ]を選択します。
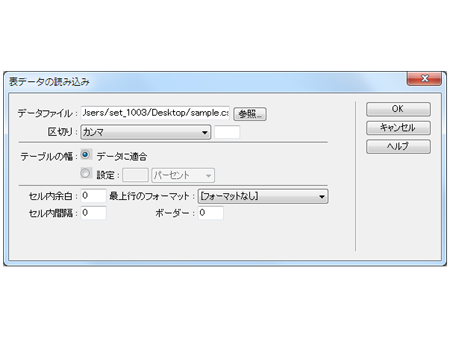
4)[表データの読み込み]ウインドウが開いたら、読み込むcsvファイルを参照し、区切りや読み込んだ時の設定をし[OK]をクリックします。
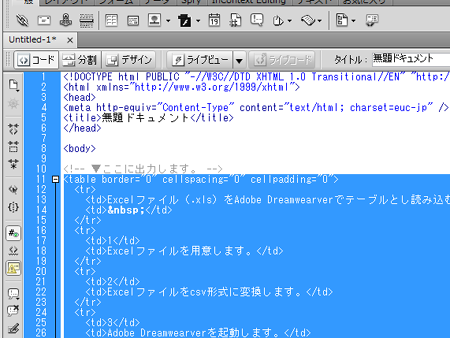
5)コードが出力されて完了です。あとはclass指定などを設定すれば完成です!
注意点など
文字化けの可能性!
おそらく元がshift-jisの文字コードなため、記号などによっては文字化けして”?”となってしまう可能性があります。コードが出力されたあとに検索をかけて確認しときましょう。
結合は解除される!
Excelの段階で結合していたとしても、コードにした時点で結合は解除されています。もちろん背景色なども、なくなってますのでまっさらのtebleに値だけ入ってる感じですね!
最後に
実務をしているとクライアントさんがPCに不慣れというのはよくあることです。Excelファイルなどで原稿とかをいただけるだけでも恵まれているんだと思います。…と、ここ最近感じておりますw
ということで簡単ですがExcelファイルをDreamweaverで読み込む手順を紹介させていただきました。実用性は個々の担当されている業務にもよりますが便利と感じたら試していただければと思います!
以上、noramasaでした!
 noramemo
noramemo
![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)