[:N]iPhoneやiPadでもスムーズに動くお洒落スライドショー「Twilight Slideshow」の実装メモ

ウェブサイトをコーディングするうえでイメージスライドショー系のプラグインをよく使うのですが、最近お試しとして使ってみた「Twilight Slideshow」というプラグインの見た目がかっこよかったのでご紹介!
私は本業のお仕事はもちろん、それ以外でもいくつかウェブサイトを作成させていただいております。とくに本業のお仕事は作成ラッシュの時期だったこともあり半年くらいドタバタでした。
そんなドタバタな時期に新しいことを取り入れる余裕があまりなかったため、ひとつのプラグインを複数のサイトで使いまわすことも少なくなかったです。実際デザインやアニメーションが違えど、同じプラグインを使っているのは結構多かったり…。
というわけで今年度になってから今まで使ったことのない、見た目も今まで使っていたものとは違うプラグインを使ってみたりしています!
(自分で作るほうがいいのかもしれないですが…そこはいろんなことが一区切りしてからと思っています。)
そんな感じでイメージスライドショー系のプラグインを探していたところ、かっこよさげなものを見つけたので実装のメモを残しておきます。
※2013年5月15日時点でのメモですので参考等にされる際はご注意ください。
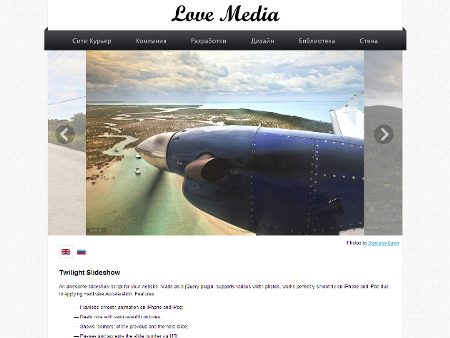
●「Twilight Slideshow」とは…
トップページのメインビジュアルにピッタリなプラグインで、最大の特徴はスライドショーで現在表示しているものの前後の画像を部分的に表示できることです。プラグインによっては既にそういった機能を備えているものもあると思いますが、「Twilight Slideshow」は実装も簡単だったのでオススメです。
iPhoneやiPadの端末でもスムーズに動いていたのもポイントです。
●実装・設定方法
公式サイトからデータをダウンロードします。
HTMLへの記述例はこんな感じ。
※全体はDEMOをご確認ください。
・・・ほにょほにょ・・・
<link rel="stylesheet" href="twilight.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" src="twilight.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//▼初期設定パターン
//(公式サンプルでは.twilight-showになっていますがnoramemoではidに変更しています)
$('#show01').twilight();
});
</script>
・・・ほにょほにょ・・・
<div class="demo">
<div class="twilight-show" id="show01">
<div class="twilight-box">
<div><img src="img/01.png" alt=""></div>
<div><img src="img/02.png" alt=""></div>
<div><img src="img/03.png" alt=""></div>
<div><img src="img/04.png" alt=""></div>
</div>
<div class="arrow-left"><img src="img/arrow-left.png" alt=""></div>
<div class="arrow-right"><img src="img/arrow-right.png" alt=""></div>
</div>
</div>
・・・ほにょほにょ・・・
ちょっと公式サイトで配布されているサンプルだと融通が利かない点があったので部分的に書き換えてしまってますのでその点はご注意ください。
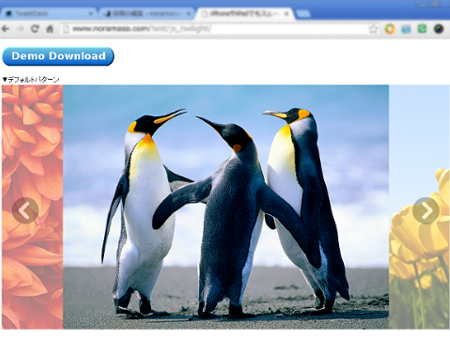
サンプルの最終的な完成系は下記のようになります。左右のNEXT・PREVボタンなどを自作するともっと雰囲気変わりそうですね。
●カスタマイズ・オプションなど
公式サイトでも紹介されていますが、自分用に使いそうなオプションをまとめたものはこんな感じになります。
・・・ほにょほにょ・・・
$(window).load(function() {
$('#show02').twilight({
animSpeed: 3000, //画像の切替アニメーションのスピード
startingSlide: 2, //何枚目のスライドからスタートするか
updateURL: false, //NEXTボタンなどを押した際にURL変更(#連番)
outOpacity: 0.2, //前後のスライドの不透明度
overOpacity: 0.9, //NEXT・PREVボタンにマウスオーバー時、前後のスライドの不透明度
animFadeTime: 3000, //スライドした後のフェード時間
animHoverTime: 1500, //NEXT・PREVボタンにマウスオーバー時、前後のスライドのフェード時間
easingMargin: 'linear', //スライドアニメーションの緩和設定
easingCss: 'linear' //CSSアニメーションの緩和設定
});
});
・・・ほにょほにょ・・・
<div class="twilight-show" id="show02">
<div class="twilight-box">
<div><img src="img/01.png" alt=""></div>
<div><img src="img/02.png" alt=""></div>
<div><img src="img/03.png" alt=""></div>
<div><img src="img/04.png" alt=""></div>
</div>
<div class="arrow-left"><img src="img/arrow-left.png" alt=""></div>
<div class="arrow-right"><img src="img/arrow-right.png" alt=""></div>
</div>
・・・ほにょほにょ・・・
>>>デモ版はこちらからご確認ください。
●まとめ
いろんなプラグインが出てきていろいろ試したい気持ちはありつつも、仕事上は管理などの点からひとつのものを複数のウェブサイトに使うことが多いので実際に使う機会が増えるかどうかはわかりませんが、今後も新しいプラグインなどはチェックしていきたいと思います。
そのうち自分でもなにか作ってみようかと考えていますがそれはまた別のお話しということで:)
以上、noramasaでした!
 noramemo
noramemo


![[:N]SNSトラブルを避けるために考える!相手と自分を守るために出来ること](http://blog.noramasa.com/wp-content/uploads/2014/10/img_20141022_1-240x180.png)

![[:N]web上でプレゼンテーションページを作れる!レスポンシブ対応のスライドショー reveal.js の実装メモ](http://blog.noramasa.com/wp-content/uploads/2014/09/20140902_1-240x180.png)